Razor, vistas y jQuery–solucionando la carga de componentes
En la programación web moderna nos encontramos en algunas ocasiones con que necesitamos ejecutar determinados scripts cuando todo el contenido está cargado, y en casi todos los casos acabamos dependiendo de jQuery para ello. Es necesaria realmente esta dependencia?
En otro tiempo, cuando la programación web era mucho más directa y básica y no existían los frameworks de los que disponemos hoy en día, la solución era sencilla: cargas jQuery (posiblemente al principio de la página), luego todo el script que se necesita y, en algún lugar, posiblemente en el último script que cargas, se pone en ejecución el módulo principal de la aplicación. Sencillo, lineal, básico… hoy por hoy, completamente insuficiente.
Si vemos cualquier aplicación de hoy basada por ejemplo en MVC y Razor (o cualquier otro framework moderno similar), con infinidad de páginas parciales que se van ensamblando desde una página superior, se pierde totalmente el concepto de linealidad del que gozábamos antes. Ya no es “obvio” dónde hacer las cosas.
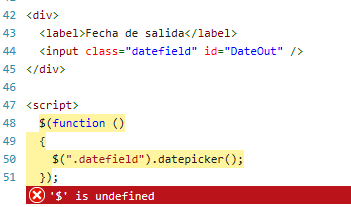
Vamos a fabricarnos un ejemplo para poner todo esto en contexto. Imaginemos una página que carga sus paneles por medio de vistas parciales (o incluso Ajax) dependiendo de las selecciones del usuario. Uno de esos paneles, que hemos definido en una vista parcial (vamos a emplear ASP.NET, MVC y Razor en nuestro ejemplo) contiene un par de selectores de fecha:
@{
ViewData["Title"] = "Fechas de entrada y salida";
}
<div>
<label>Fecha de entrada</label>
<input class="datefield" id="DateIn" />
</div>
<div>
<label>Fecha de salida</label>
<input class="datefield" id="DateOut" />
</div>
<script>
$(function ()
{
$(".datefield").datepicker();
});
</script>
Típica vista parcial (muy simplificada), que añade ciertos campos y, por supuesto, usa jQuery para inicializarlos con una vista de calendario una vez se haya cargado el documento. El problema aquí es el pequeño fragmento de JavaScript del final. En otro tiempo, sabíamos en qué fase de carga de la página estamos, pero en nuestro ejemplo, con una vista parcial, no podemos ni siquiera saber si los scripts necesarios ya están cargados, o en qué orden se ha llamado a nuestra vista para incluir los contenidos en la página. De hecho, si seguimos los patrones recomendados hoy en día para cargar script, sólo se carga jQuery (o cualquier otra librería) después del cuerpo principal de la página, mucho después de invocar nuestra vista parcial. El resultado?
Cuando se ejecuta nuestra parcial, jQuery ni siquiera está todavía cargado.
La solución habitual para este tipo de casos es, simplemente, cargar jQuery al principio de la página y todo resuelto: las parciales pueden usar $(function) (o “$.ready(function)). Pero y si ni siquiera usamos jQuery para los calendarios o usamos frameworks que no requieren jQuery? No es un poco absurdo cargar todo un framework solamente para una función?
Y si nos hacemos nuestro propio $.ready()?
Realmente no es nada difícil, ni tenemos que depender de un framework. Sólo necesitamos una función (que llamaremos ready(), para variar) que antes de terminar de cargar la página simplemente acumula llamadas a funciones y que, después de la carga, las ejecuta directamente. Una versión básica sería tan simple como esto:
(function ()
{
var pending = [];
window.ready = function (action)
{
pending.push(action);
}
window.addEventListener('load', function ()
{
pending.forEach(function (action)
{
action();
});
window.ready = function (action)
{
action();
}
});
})();
Sencillo, no? Vale, un poco largo para ponerlo al principio de la página, pero si minimificamos (se escribe así?) quedaría como una sola línea (y ni siquiera larga) que incluso nos ahorra una petición extra si no la cargamos como un script externo:
<script>(function(){var n=[];window.ready=function(t){n.push(t)};window.addEventListener("load",function(){n.forEach(function(n){n()});window.ready=function(n){n()}})})();</script>
Si colocamos ese fragmento de script al principio de nuestras páginas (en el elemento HEAD), eventualmente en nuestra página de layout principal (_Layout.cshtml en jerga Razor), sin ni siquiera cargarlo desde un archivo separado, todo se vuelve mucho más fácil: podemos cargar (en nuestro ejemplo) tanto jQuery como jQuery.UI desde cualquier otro lugar que consideremos oportuno, y todo simplemente funciona:
<script>
ready(function ()
{
$(".datefield").datepicker();
});
</script>
De hecho, y si utilizamos la nueva sintaxis para escribir funciones (soportado por los navegadores modernos), queda incluso más bonito:
<script>
ready(() => $(".datefield").datepicker());
</script>
El precio? Aproximadamente 180 bytes al principio de nuestras páginas, sin cargar ningún elemento externo ni depender de un framework cargado previamente. Y nuestro código, más limpio y fácil de mantener.
Deuda técnica–qué es y cómo se detecta?
Cuántos de vosotros habéis oído de productos que, a pesar de arrancar brillantemente, vieron su desarrollo retrasado o totalmente detenido por problemas que no hacían más que aumentar con el tiempo a cada nueva versión?

Hace unos días me hicieron llegar un excelente artículo de Enrique Dans acerca de la deuda técnica y cómo dicha deuda provocó la caída de los sistemas de British Airways que muchos miles de pasajeros padecieron. Y aunque estoy de acuerdo con el artículo, me pareció que el autor cargaba excesivamente las tintas contra la parte final del proceso: el mantenimiento del sistema una vez puesto en marcha, prácticamente igualando la deuda técnica al tiempo que transcurre desde que un sistema arranca y no es mantenido apropiadamente en producción.
La deuda técnica se define como los recursos (tiempo y coste económico) necesarios para resolver problemas en sistemas tanto en su fase de desarrollo como una vez puestos en producción. Con el tiempo, si dichos defectos de diseño o mantenimiento no se solucionan, no hacen más que incrementar los recursos – de ahí el término “deuda” que, como los tipos de interés, no hace más que aumentar con el tiempo – necesarios para resolver el problema.
El artículo de Enrique Dans analiza la generación de deuda técnica incrementada por un negligente mantenimiento de un sistema que, por otro lado, no aparentaba problemas de diseño. En lugar de emplear recursos de la empresa de forma constante para mantener los sistemas, se empleó personal externo para ello. Dicho personal externo, a medida que es reemplazado por otro personal externo sin el entrenamiento pertinente, no hacía más que empeorar los procesos – hasta que alguien tumbó el sistema. Es lo que yo considero “deuda técnica de IT”. Pero el sistema podría haber sido perfectamente funcional.
Pero mi concepto de deuda técnica viene de mucho más atrás. La deuda técnica empieza el día que se empieza el desarrollo del sistema.
La historia va así: alguien tiene una idea, posiblemente una excelente idea para un nuevo producto, un proyecto que podría ser incluso revolucionario. Manos a la obra, empieza el desarrollo, inicialmente con unas expectativas concretas, un punto concreto al que llegar para el lanzamiento. Aparentemente todo va según lo planeado, el desarrollo avanza según lo previsto: salimos en fechas.
Poco a poco, el desarrollo se va ralentizando, pierde ese empuje inicial, empiezan a aparecer problemas a cada paso que bloquean todo el desarrollo hasta que se resuelven. Al principio las paradas son relativamente esporádicas y se resuelven rápidamente, pero según avanzan las semanas cada problema se vuelve más “raro”, más complejo, requiere de más recursos, y cuando se soluciona uno, aparece otro por otro sitio. Es el síntoma obvio de un problema de deuda técnica: cada nuevo problema es más caro de resolver que el anterior, porque los problemas iniciales de diseño no se resolvieron en su momento.
Si cuando apareció el tercer problema, se hubiese realizado un análisis de los tres como un conjunto (y no simplemente parchear cada uno de ellos individualmente que es, tristemente, lo que los estándares de la industria dictan hoy en día) y solucionar el defecto de diseño inicial que los provocó, no habrían aparecido los subsiguientes problemas (y el desarrollo sería más rápido desde ese momento, sin innumerables paradas). Sí, arreglar el error de diseño al aparecer el primer problema hubiese requerido una parada de desarrollo (y las subsecuentes modificaciones de los módulos afectados), pero en las fases iniciales el número de módulos suele ser reducido y el impacto, limitado.
Pero si el desarrollo prosigue y se sigue tratando cada problema como una entidad individual, y se siguen desarrollando módulos sobre una base defectuosa (la deuda aumenta), cuando alguien determine que el problema no es puntual sino congénito, el coste de repararlo será masivo: implicará tanto aplicar la solución al problema de diseño más el refactoring de ahora una inmensa cantidad de módulos hechos a medida de ese defecto de diseño.
Imaginemos un problema del diseño base que se puede resolver (incluyendo testing) en cuatro días. Para completar los datos, asumamos que nuestros programadores ganan 60 euros diarios. Subsanar el defecto de diseño inicial costaría unos irrisorios 240 euros (60 euros multiplicado por 4 días). Imaginemos que durante la fase inicial (el “tercer” fallo del que hablábamos antes) nos ponemos en el peor de los casos y el cambio en la base implica “breaking changes” que lo hacen incompatible con las implementaciones de los módulos implicados (hasta ahora, tres). Adaptar o reescribir esos tres módulos (y sus dependencias) implica7 días por módulo:
(4 días x 1 módulo x 60€) +
(7 días x 3 módulos x 60€)
= 1500€
Obviamente, puede que no se pueda hacer ningún trabajo en los módulos afectados mientras se realiza la corrección de la base, así que el costo de un número de programadores potencialmente “esperando” también aumentaría el costo, pero ya tenemos una cifra, en euros, que es lo que nos interesa. De los 240 euros iniciales ya nos hemos puesto en 1500.
Supongamos que nuestro director opina que esos 1500 euros, más un número potencial de programadores parados no es justificable y exige continuar con el diseño actual (al famoso grito de “eso ya lo arreglamos en dos patás más adelante”). El defecto de diseño persiste, se siguen escribiendo módulos dependientes, los problemas y errores ya están ralentizando el desarrollo (seguid multiplicando euros por horas). Ya está costando dinero (30? 40? 50 mil euros?), y eso que ni siquiera estamos arreglando el problema de base, porque los módulos dependientes llevan cerca de un 30% de código necesario para soportar el defecto de diseño inicial: estamos pagando dinero por escribir código “tirita” o “parche” y ni siquiera estamos en producción. La cifra ya es monumental.
Cuando llega el problema número quince, con docenas de módulos y dependencias afectados y el proyecto costando un dineral (por horas perdidas en ir “parcheando” defectos), llega el momento de la verdad y alguien, más arriba del director, decide que es momento de parar y solucionar el problema… Veamos ahora a cuanto asciende… Supongamos ahora quince módulos directamente dependientes, también con 7 días de refactoring, pero ahora con cada módulo soportando a su vez otros cinco elementos (35 en total), con un promedio de 5 días de media: algunos módulos se pueden aprovechar, otros toca reescribirlos o requieren una reescritura considerable:
(4 días x 1 módulo x 60€) +
(7 días x 15 módulos x 60€) +
(5 días x 35 módulos x 60€)
= 17040€
De los 240 euros iniciales nos hemos puesto en 17000 sólo para resolver el problema y sin contar el precio del desarrollo ya realizado sobre la base defectuosa (esos 30, 40, 50 mil euros). Y a este nivel del problema, lo más probable es que los programadores sí estén parados durante la reestructuración. Cuánto hemos gastado por no solucionar el problema al principio? Reparar el problema congénito sigue constando 240 euros, pero su deuda técnica ha sido masiva, potencialmente letal para el proyecto o incluso la empresa.
Ahora, ese alguien por encima del director, tendrá que decidir, no ya si invertir 17000 euros en reparar algo que no debía existir en primer lugar, sino en admitir el gasto de los 30, 40 o 50 mil euros empleados sobre una base defectuosa y que, más que posiblemente, también requieran más inversión. Es cuando empiezan a rodar cabezas.
De repente, los 240, o incluso los 1500 euros, parecen un precio de risa…
Windows 10 en ARM–a la segunda va la vencida?
Para los que no hayáis oído la noticia, el año próximo tendremos Windows 10 corriendo nativamente en procesadores Qualcomm Snapdragon con arquitectura ARM. Parece toda una novedad, solo que ya había ocurrido antes.
Solo que en la ocasión anterior no salió todo lo bien que se podría esperar. El producto se llamaba “Surface” (sin “Pro”) y corría en procesadores ARM pero, entonces, fabricados por nVidia y el sistema operativo era Windows 8. Primero veamos los puntos en común.
Tanto Windows 8 como el “nuevo” Windows 10 no hacen ningún tipo de magia: ambos están compilados nativamente para procesadores ARM siendo la única diferencia que la versión que corría el Surface original era de 32 bits frente a la compilación de 64 para la nueva versión que veremos el año que viene. Nos enseñaron Office corriendo en Windows 10 sobre ARM, pero eso ya ocurría con el Surface original: era exactamente el mismo Office que usamos en nuestros portátiles y PCs de escritorio, solo que (nuevamente) compilado para los procesadores móviles.
Todo, desde la shell de Windows 8, el explorador tradicional de Windows, y todas las aplicaciones embebidas en el SO estaban compiladas para procesadores ARM, y corrían “nativamente”. Y ese fue el principal problema del Surface original: que la gente no entiende de arquitecturas y simplemente ve “una tableta corriendo Windows”. En ningún sitio se podría deducir que ese “portátil raro” no podría ejecutar todo el software que usamos cada día: todo era idéntico a un Windows 8 corriendo en un portátil “normal y corriente”. Y eso sólo genera frustración por parte de los usuarios.
Un mensaje mal transmitido, una plataforma demasiado “igual” a la que usamos todos los días pero que no puede ejecutar los programas que usamos todos los días. El fracaso del Surface fue notable y costó una importante cantidad de dinero a Microsoft. Lo intentaron de nuevo con el Surface 3, que sí incluía procesadores x86 (Atom) en lugar de ARM, pero el daño ya estaba hecho. Y mientras la familia Pro de Surface crecía tanto en usuarios como en la satisfacción de los mismos, dando incluso lugar a la creación de una nueva categoría de mercado copiada hoy por infinidad de fabricantes, el concepto de “Surface en procesadores móviles” se desvaneció completamente.
Y cual es la diferencia ahora?
Hay dos principales diferencias entre el Surface original y lo que hemos visto en el WinHEC. La principal (y más llamativa, desde luego) fue ver un procesador ARM ejecutando Adobe Photoshop. Si, el mismo Photoshop que usamos cada día en nuestros PCs. La magia se debe a una nueva capa de emulación que convierte al vuelo el código x86 (sí, sólo la variante de 32 bits) en código ARM. Gracias a esa capa, un procesador ARM es capaz de ejecutar todos (bueno, todos los que ofrezcan versiones de 32 bits) los programas a los que estamos acostumbrados. Y seamos claros: no va a correr igual de deprisa que si estuviesen compilados en nativo, pero sí se ejecutan. Sólo eso convierte Windows sobre ARM en una plataforma viable.
La otra gran diferencia es que, por fin (o por lo menos, eso espero), Microsoft incluirá los compiladores ARM “sin restricciones” en los entornos de desarrollo. Hasta ahora, la compilación ARM estaba limitada a componentes UWP (necesario para hacer aplicaciones nativas para PCs y móviles), pero no se podía activar para “todo lo demás”, como por ejemplo, una simple aplicación nativa (C++) de consola.
Primero veremos nuestras aplicaciones tradicionales corriendo bajo la emulación x86/ARM. Si la plataforma coge tracción, los fabricantes pueden optar por ofrecer las aplicaciones compiladas nativamente para ARM.
Un giro para la industria en general?
Microsoft tiene una enorme experiencia desarrollando sistemas operativos y aplicaciones multiplataforma desde hace décadas: Windows NT estaba disponible para procesadores Intel (en dos variantes: x86 e Itanium), Alpha, MIPS, PowerPC. Era exactamente el mismo sistema operativo, compilado para diferentes arquitecturas. Hoy por hoy, Microsoft sigue usando esas tecnologías para reutilizar el código de Windows en PCs con procesadores x86/x64 y procesadores ARM en la variante móvil (Windows Phone) – sólo cambia la “shell” de interface de usuario, lo que hay debajo es exactamente lo mismo.
Y al igual que Microsoft no quiere limitarse a apuntar a una sola arquitectura, Apple tampoco quiere: sus sistemas operativos son virtualmente iguales por dentro compartiendo una enorme cantidad de código fuente. Se han producido infinidad de rumores acerca de Apple reemplazando los procesadores Intel de sus portátiles por procesadores ARM. Quizá esta tecnología de transcompilación pueda ser igual de efectiva para la manzana.
Ya, y la potencia?
Si, ya lo sabemos: los procesadores Intel son mucho más hambrientos en recursos que los procesadores ARM, debido a la cantidad de potencia “bruta” que contienen. Los procesadores ARM, a pesar de correr a velocidades de reloj similares, no ofrecen la misma potencia bruta. Pero es que los procesadores ARM son tan compactos y consumen tan poco, que nada impide emplear 8, 16, 32 núcleos en un encapsulado igual (o mejor) de eficiente que un procesador Intel actual, ofreciendo una capacidad de cálculo equivalente. La industria orientará esta posible expansión de la arquitectura ARM hasta el actual feudo de Intel, los PCs de sobremesa, portátiles y, sobre todo, servidores.
Porque recordemos: Windows Server también es multiplataforma… nada impide compilar (y seguro que ya lo hacen) el software de servidor para ARM y emplear nuevos procesadores con infinidad de núcleos para una nueva familia de productos de servidor de bajo consumo y enorme densidad.
Veremos un cambio en la industria en general en los próximos años? Ya lo veremos. Por lo pronto, disfrutemos del viaje.
Aplicaciones internacionales con ASP.NET
Me sigue chocando seguir viendo soluciones de lo más artesanal para internacionalizar páginas web hospedadas con IIS, cuando la plataforma nos las da de serie y con un mínimo esfuerzo por parte del programador.
He visto usar parámetros en las URLs, pasarlos de módulo a módulo, y construir complejas funcionalidades para arrastrar el parámetro de página en página… Realmente no hay que hacer nada de eso, simplemente dejar que el navegador nos ayude y .NET (e IIS) lo aprovechen.
Todo empieza en el navegador
Es posible que no lo sepáis, pero los navegadores incluyen el idioma deseado en cada petición que realizan al servidor. Las peticiones HTTP (y HTTPS, por supuesto) incluyen una cabecera donde se incluye información útil para que el servidor pueda realizar su trabajo: desde la página que se está solicitando, un método (GET, POST) si soporta compresión o no, y, lo que nos interesa, el idioma esperado para la respuesta. La cabecera en cuestión se llama “Accept-Language” y da la lista de idiomas configurados por el usuario.
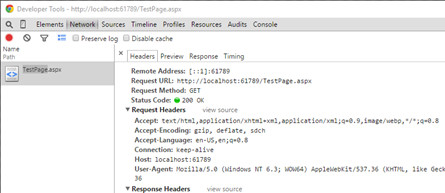
Cread (o usad una página web ya existente) en vuestro servidor – en este ejemplo usaremos una página WebForms clásica “TestPage.aspx”, y abridla con vuestro navegador favorito. Usando las herramientas de desarrollo de Chrome, por ejemplo, en la parte de visualización de red, encontraréis algo como esto, y la entrada en la que estamos particularmente interesados es “Accept-Language”:
En este ejemplo, Chrome está solicitando la página en inglés, y ofrece dos opciones: la “específica” (“en-US”, inglés de Estados Unidos) y la genérica (“en”, Inglés).
Obviamente, esa información está al alcance de una línea de código en el servidor. En nuestra página TestPage.aspx podemos incluir lo siguiente para comprobarlo:
protected void Page_Load(object sender, EventArgs e)
{
var requestedCulture = Request.Headers["Accept-Language"];
System.Diagnostics.Debug.WriteLine("Culture:" + requestedCulture);
}
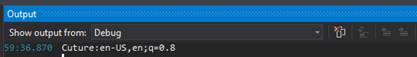
En la ventana de Depuración veréis lo siguiente:
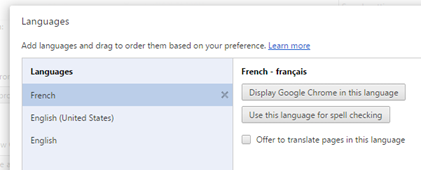
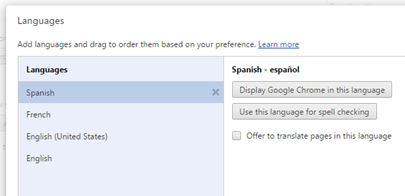
Pero qué ocurre cuando configuramos Chrome para que solicite páginas en francés como idioma preferido e inglés como secundario? Podemos configurarlo navegando la url “chrome://settings” y abriendo “Ajustes avanzados”. Configuraremos los idiomas así:
y refrescamos la página: en el servidor veremos lo siguiente, con la nueva opción (“fr”) como primera preferencia:
Y ahora, antes de que os pongáis a leer la cabecera “a pelo” en todas vuestras páginas, seguid leyendo… porque no tenéis que hacerlo!!!
Una página para experimentar
Vamos a añadir una simple página (también WebForms, aunque es exactamente lo mismo en Razor, o WebAPI, o MVC) para experimentar un poco. El código de la página es el siguiente (por simplicidad he eliminado el código posterior (“code behind”):
<%@ Page Language="C#" Inherits="System.Web.UI.Page" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome to my web!!</h1>
<p>Today is <% =DateTime.Today.ToLongDateString() %></p>
</body>
</html>
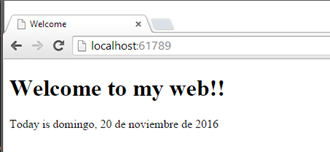
Y vamos a navegarla con Chrome configurado para pedir contenidos en francés. El resultado es, como podéis esperar, una página en… inglés?
El primer problema es obvio: el ordenador que hospeda IIS corre un sistema operativo en español, así que las fechas salen en el idioma de Cervantes. Vamos mal… pero aunque parezca increíble, todo el proceso empieza con una sola línea en el archivo web.config. Cambiad la sección <system.web> de esto:
<system.web>
<compilation debug="true" targetFramework="4.5.2"/>
<httpRuntime targetFramework="4.5.2"/>
</system.web>
a esto:
<system.web>
<compilation debug="true" targetFramework="4.5.2"/>
<httpRuntime targetFramework="4.5.2"/>
<globalization culture="auto" uiCulture="auto" enableClientBasedCulture="true"/>
</system.web>
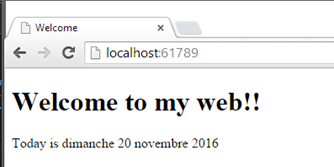
Con una simple directiva IIS aplicará la región solicitada por el navegador a todas (si, todas!) las peticiones que gestione. Simplemente arrancad de nuevo, navegad la página otra vez y veréis el cambio:
La fecha aparece perfectamente formateada en francés… sin escribir ni una sola línea de código.
Al hacer la cultura de interface de usuario (uiCulture) automática y permitir a IIS que aplique la cultura requerida por el usuario (enableClientBasedCulture) lo que ocurre es que IIS, en las primeras fases de la cola de procesos que implica responder a una solicitud web, lee la cabecera Accept-Language, la analiza y busca la mejor cultura (CultureInfo) disponible y la aplica de manera automática al resto del proceso. Cuando en la página escribimos DateTime.Today.ToLongDateString(), la cultura está correctamente configurada para generar la fecha en el idioma correcto. Y tenemos acceso a dicha cultura automática por medio de la propiedad CurrentUICulture de CultureInfo. Si cambiamos nuestra página de pruebas a lo siguiente:
protected void Page_Load(object sender, EventArgs e)
{
var requestedCulture = CultureInfo.CurrentUICulture;
System.Diagnostics.Debug.WriteLine("Culture:" + requestedCulture.NativeName);
}
al navegarla con Chrome el resultado es el siguiente:
Ya, pero, y el resto de los textos?
Si, hasta ahora hemos traducido una parte extremadamente pequeña de nuestra página. Ahora viene lo realmente importante, nuestros textos.
Y .NET ha facilitado la operación de obtener textos traducidos de forma automática desde el primer día, empleando archivos de recursos. Los archivos de recursos son colecciones de elementos dependientes de idioma (habitualmente cadenas de texto, pero también imágenes) gestionados por .NET. Para empezar a traducir nuestra página web vamos a empezar trasladando lo textos actuales a un archivo de recursos.
Empezaremos añadiendo un archivo con los textos en inglés (ya que nuestra web está actualmente en inglés). En Visual Studio cread una carpeta “Resources” y dentro de ella cread un nuevo archivo de recursos. Llamadlo “WebStrings.resx”:
(Nota: si usáis WebForms hay una forma más específica de añadir archivos .resx y de gestionarlos desde la página. El método que estoy documentando es genérico y válido tanto para páginas web como para aplicaciones nativas).
Una vez creado el archivo, abridlo en VisualStudio:
Importante: antes de empezar a añadir los textos, cambiad (en la parte superior) el modificador de acceso para los recursos de “Interno” a “Público”.
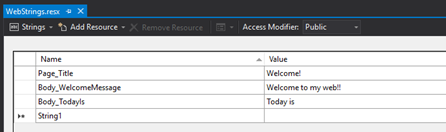
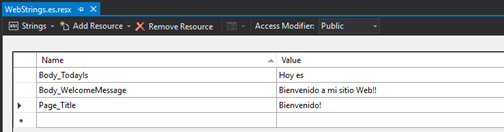
Ahora añadid los diversos textos necesarios en la página:
Las cadenas que estamos añadiendo se convierten en miembros de una clase que podemos emplear en cualquier parte de nuestro código. Y lo mejor, al ser un tipo generado automáticamente, disponemos de Intellisense a la hora de trabajar con él:
En nuestro ejemplo, y dado que la aplicación se llama “IntlWeb”, el namespace para nuestras cadenas es IntlWeb.Resources.WebStrings. Una vez reemplazados todos los textos, la página queda así:
<%@ Page Language="C#" Inherits="System.Web.UI.Page" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title><% =IntlWeb.Resources.WebStrings.Page_Title %></title>
</head>
<body>
<h1><% =IntlWeb.Resources.WebStrings.Body_WelcomeMessage %></h1>
<p><% =IntlWeb.Resources.WebStrings.Body_TodayIs %> <% =DateTime.Today.ToLongDateString() %></p>
</body>
</html>
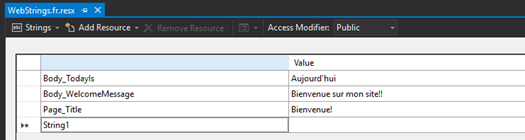
Obviamente, nuestra página sigue mostrando mensajes en inglés. Ahora tenemos que añadir los textos en francés. Para ello (y tendréis que disculparme, no hablo francés así que los textos pueden no estar del todo correctos) duplicad desde VisualStudio el archivo WebStrings.resx y ponedle como nombre WebStrings.fr.resx. El nombre del archivo es extremadamente importante: el código del idioma debe ir entre el nombre y la extensión, y puede ser un idioma general (“.es.”) o un código completo cuando necesitamos más “finura” a la hora de ofrecer textos (“.es-ES.”). Una vez copiado, abridlo y cambiad los textos:
Si navegamos la página desde Chrome, el resultado será el siguiente:
Como no podría ser de otro modo, añadamos también textos en español. Como podréis imaginar el nombre del archivo será WebStrings.es.resx:
Y desde Chrome volved a abrir la configuración y cambiad los idiomas colocando el Español el primero de la lista (no es necesario eliminar el idioma francés):
Aceptad los ajustes, volved a la página y simplemente refrescadla:
Cuando una aplicación pide una de las cadenas de recursos guardadas en un archivo .resx, .NET busca primero el archivo con la cultura que más se aproxime y luego los va evaluando por prioridad descendente. Si, por ejemplo, la cultura pedida por el usuario es “Alemán de Austria” (“de-AU”) buscará primero un archivo con la extensión “de-AU.resx”, Si no lo encuentra continuará con la versión “Alemán” (".de.resx") y finalmente leerá los contenidos de la versión genérica (“.resx”). Procurad por ello emplear en lo posible archivos de idiomas lo más generales posibles: si empleáis “.es-MX.resx”, un usuario desde España verá los textos en el idioma predeterminado al no encontrar los recursos ni específicos (“es-ES.resx”) ni generales para el idioma (“.es.resx”).
Ya, pero… y el JavaScript?
Pues es una estupenda pregunta. Si bien localizar textos en el servidor está perfectamente soportado por .NET (e IIS) de “fábrica”, las páginas emplean cada vez más librerías de cliente escritas en JavaScript. Pero aunque dicha funcionalidad no exista en el servidor, no significa que no podamos añadirla muy fácilmente.
Volviendo a nuestro ejemplo, imaginemos que nuestra página usa código JavaScript para realizar alguna operación en el cliente. Nuestro archivo se llama “App.js” y actualmente usa textos en inglés, junto con controles en la misma página. En este ejemplo vamos a traducir (también!) los controles de la página desde JavaScript en lugar de utilizar los recursos del servidor como hemos hecho hasta ahora – traducción totalmente en el lado del cliente.
El código de la página es el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="App.js"></script>
</head>
<body>
<button id="cmd1">Command 1</button>
<button id="cmd2">Command 2</button>
<button id="cmd3">Command 3</button>
</body>
</html>
y el archivo JavaScript (“App.js”) contiene lo siguiente:
window.onload = function ()
{
var cmd1 = document.getElementById("cmd1");
var cmd2 = document.getElementById("cmd2");
var cmd3 = document.getElementById("cmd3");
cmd1.addEventListener("click", function ()
{
alert("You clicked on the first button");
});
cmd2.addEventListener("click", function ()
{
alert("You clicked on the second button");
});
cmd3.addEventListener("click", function ()
{
alert("You clicked on the third button");
});
};
Como podréis imaginar, no es que haga mucho, pero la idea es simple: cuando el usuario pulsa sobre uno de los botones, se muestra un texto informando de la importantísima operación que se ha llevado a cabo:
El tema es: cómo traducimos las cadenas incluidas en el programa JavaScript? Si bien IIS no tiene soporte directo para traducir javascript, nosotros podemos añadirlo.
Lo primero que vamos a hacer es algo parecido a lo que hicimos con nuestra página: convertir las cadenas de texto en variables que guardaremos en sendos archivos javascript, empleando un nombre que nos permita identificarlos por idioma. El primero que escribiremos será el archivo con los textos genéricos, en nuestro caso, en inglés. Para identificar que el archivo contiene los textos de nuestra aplicación, lo llamaremos “App.strings.js”:
// App.strings.js
var strings =
{
cmd1Caption: "Button 1",
cmd2Caption: "Button 2",
cmd3Caption: "Button 3",
cmd1Clicked: "You clicked on the first button",
cmd2Clicked: "You clicked on the second button",
cmd3Clicked: "You clicked on the third button",
};
También modificaremos nuestro programa para usar las cadenas del archivo en lugar de las predeterminadas:
window.onload = function ()
{
var cmd1 = document.getElementById("cmd1");
var cmd2 = document.getElementById("cmd2");
var cmd3 = document.getElementById("cmd3");
cmd1.innerText = strings.cmd1Caption;
cmd2.innerText = strings.cmd2Caption;
cmd3.innerText = strings.cmd3Caption;
cmd1.addEventListener("click", function ()
{
alert(strings.cmd1Clicked);
});
cmd2.addEventListener("click", function ()
{
alert(strings.cmd2Clicked);
});
cmd3.addEventListener("click", function ()
{
alert(strings.cmd3Clicked);
});
};
Y finalmente, en la página añadiremos la referencia al archivo de cadenas (App.strings.js) además de nuestro código (App.js) en la cabecera de la página:
<head>
<meta charset="utf-8" />
<script src="App.strings.js"></script>
<script src="App.js"></script>
</head>
Hasta ahora todo muy bien, pero nuestra página sigue funcionando únicamente en inglés y, de hecho, si la ejecutamos ahora veremos exactamente lo mismo que antes. Cómo conseguir ahora que los textos (o, mejor dicho, el archivo App.strings.js) se traduzca? Ahora es cuando IIS nuevamente vuelve a echarnos una mano. Vamos a añadir un “handler” al servidor que, aprovechando que IIS nos informará del idioma que desea el usuario, se encargue de devolvernos el archivo .strings.js correcto.
Cuando el handler reciba una petición para un archivo cuyo nombre termine en “.strings.js”, usará la propiedad CurrentUICulture para construir diversos nombres de archivo. Si por ejemplo el navegador solicita el archivo “app.strings.js” y el idioma es “de-AU”, primero buscará un archivo “app.de-AU.strings.js”, a continuación buscará “app.de.strings.js” y finalmente probará con “app.strings.js”.
using System.Globalization;
using System.IO;
using System.Web;
namespace IntlWeb
{
public class JSLocalizer : IHttpHandler
{
private const string Extension = ".strings.js";
public bool IsReusable => true;
public void ProcessRequest(HttpContext context)
{
var culture = CultureInfo.CurrentUICulture;
var basePath = context.Request.AppRelativeCurrentExecutionFilePath;
basePath = basePath.Remove(basePath.Length - Extension.Length);
var physPath = context.Server.MapPath(basePath);
// <filename>.ll-RR.strings.js
var fileName = $"{physPath}.{culture.Name}{Extension}";
if (File.Exists(fileName) == false)
{
// <filename>.ll.strings.js
fileName = $"{physPath}.{culture.TwoLetterISOLanguageName}{Extension}";
if (File.Exists(fileName) == false)
{
// <filename>.strings.js
fileName = $"{physPath}{Extension}";
if (File.Exists(fileName) == false)
{
context.Response.StatusCode = 404; // File not found
return;
}
}
}
var response = context.Response;
response.ContentType = "text/javascript";
response.Charset = System.Text.Encoding.UTF8.WebName;
response.ContentEncoding = System.Text.Encoding.UTF8;
response.Expires = 24 * 60; // 1 day user caching
response.WriteFile(fileName);
}
}
}
Solo queda registrarlo en el archivo web.config para que gestione las peticiones de cualquier archivo “*.strings.js”:
<system.webServer>
<handlers>
<add name="Script String Localizer" verb="*" path="*.strings.js" type="IntlWeb.JSLocalizer" />
</handlers>
</system.webServer>
Finalmente, sólo nos queda probarlo. Vamos a añadir un archivo con los textos en español a nuestra aplicación JavaScript, copiando el archivo App.strings.js en uno que se llame App.es.strings.js. Cambiemos los textos y pidamos la página, a ver qué pasa:
// App.es.strings.js
var strings =
{
cmd1Caption: "Botón 1",
cmd2Caption: "Botón 2",
cmd3Caption: "Botón 3",
cmd1Clicked: "Ha pulsado en el primer botón",
cmd2Clicked: "Ha pulsado en el segundo botón",
cmd3Clicked: "Ha pulsado en el tercer botón",
};
Cuando el navegador solicita el archivo App.strings.js con los ajustes del navegador para solicitar contenido en castellano, la petición acabará en nuestro handler, que conoce el idioma esperado por el usuario (via la propiedad CultureInfo.CurrentUICulture). Primero busca un archivo App.es-ES.strings.js. Al no encontrarlo, busca la versión App.es.strings.js, que sí encuentra y devuelve al cliente. El resultado es:
Tanto el contenido de los botones como el mensaje mostrado por Javascript aparecen en castellano. Al igual que con los archivos .resx, ahora en el servidor tendremos archivos Javascript con versiones de los textos para cada idioma. El handler se encargará de devolver la mejor versión posible.
Este (largo!) artículo ha intentado describir de forma rápida las principales herramientas que permiten traducir de forma sencilla tanto aplicaciones como servicios web hospedados en IIS como aplicaciones de usuario escritas en JavaScript. Y recordad que todo esto empieza con una simple línea de configuración en web.config, que no está nada mal. Aprovechadla!
Carta abierta a Panos Panay: Hay salvación para Windows Phone?
Con una caída en ventas de un (atención) 73% año a año, la situación sólo puede etiquetarse como de catastrófica.
(Actualización 3 de Mayo – Intel ha cancelado – por lo que parece – la gama Atom de procesadores. Ver más al final del artículo).
Acaban de publicarse los resultados financieros de Microsoft para el último trimestre del año, y mientras todas las secciones muestran una salud envidiable – para los tiempos que corren – hay un apartado con una tremenda mancha en rojo: la división de móviles. En cambio, la salud de Office parece inquebrantable (con más de 22 millones de usuarios), Azure está (valga la redundancia) por las nubes y hasta los resultados en publicidad se incrementaron en un 18% considerando la competencia en el segmento.
En cambio, en los últimos tres meses sólo se han vendido poco más de 2 millones de unidades (2,3 para se más exactos) de móviles Lumia. Dos millones. En comparación, Samsung vendió 81 millones de teléfonos en el primer cuarto del 2016.
Recuerdo hace cuatro años cuando vi la primera presentación de la gama Surface: en la mayoría de los casos denostado por la prensa y usado para hacer burlas a Microsoft, nadie entendió el concepto. El problema original de la gama Surface es que era, sistemáticamente, comparado con o bien las tabletas de por entonces (léase: el iPad) o con portátiles – y no era ni una cosa ni la otra.
Recuerdo a Panos Panay en aquella presentación junto a Steven Sinofski y debo decir que no me caíste en gracia, quizá porque no entendía que estabas hablando de un proyecto que sentías como personal y no como yo, que lo veía como un “producto más” de la casa. Y es que esa ha sido la sensación que, desde entonces, he tenido con cada presentación de Panos durante todos estos años, una maravillosa sensación de que no hablas de un “producto” (por mucho que insistas en llamarlo así en cada presentación) sino en un hito personal. Me gusta eso.
Hoy, cuatro años más tarde, la gama Surface (y Surface Pro y Surface Book) no solo se han convertido en un departamento que da beneficios a Microsoft sino que ha creado una nueva gama de producto, un nuevo segmento en el mercado que hasta ahora no existía: los “convertibles” o “2 en 1”. De ser ignorado, denostado, usado para hacer burlas, ha pasado a ser copiado por los mayores fabricantes. El “summum” ha sido el iPad Pro.
Yo nunca creí que Surface estuviese orientado a convertirse en un segmento de negocio pensado para dar un beneficio económico directo a Microsoft, sino más bien como un revulsivo para el resto de la industria – los OEMs – que llevaban años, décadas, haciendo sistemáticamente lo mismo: portátiles aburridos, negros, todos iguales, de plástico, con mínimas diferencias entre unos y otros, porque se consideraban como “consumibles”, simples herramientas como si de un martillo se tratase: lo compras, lo usas, lo guardas en la caja, y cuando se rompe o se oxida te compras otro y ya está. En cambio la competencia (Apple) construye máquinas que, no solo hacen impecablemente su trabajo – sea el que sea, desde consumir medios en el iPad a crearlos en los Macbooks o Macbook Pro – sino que además hacen a sus propietarios disfrutar de una calidad de manufactura inmejorable y poseedores de un accesorio de diseño, digno de lucir, como si de un bolso de Prada o un reloj Omega se tratase. Un ordenador portátil jamás fue visto como algo digno de lucirse. Era el momento de cambiar eso y pensé que la gama Surface era ese recordatorio para Toshiba, Samsung, Acer: “dejad de hacer lo mismo, la gente espera más”. Apple lo entendió el primer día. Gracias Steve. Ahora te doy las gracias a ti, Panos.
Pero volvamos a nuestro asunto: mientras Surface se convierte en un segmento por sí mismo, la división de telefonía de Microsoft hace agua hasta el cuello. La gama Lumia se compone, precisamente, de los mismos elementos que han sido los portátiles hasta ahora: aparatos aburridos, negros, sin personalidad, cajas negras de plástico sin el menor rasgo distintivo. Son, de todo, menos dignos de admiración. Y para colmo, por dentro, donde podría estar el rasgo diferenciador, tampoco hay nada digno de mención.
Para colmo de males, Microsoft parece no creer tampoco en que puedan diseñar un teléfono digno de convertirse en algo especial. Posiblemente las nuevas directrices de la compañía (apertura a todas las plataformas) han conseguido que utilizar Windows Phone no sea mejor en ningún aspecto: Office se encuentra disponible tanto para iOS como para Android, Cortana es multiplataforma, el concepto “Metro” ha sido totalmente abandonado en favor del ubicuo “menú hamburguesa” y otro largo etcétera de características ya no son coto cerrado o distintivas de Windows en su variante móvil. Volcados en “un sólo Windows”, parece que Windows Phone es el hijo bastardo, el que no se acopla en ninguna categoría, el que no tiene cabida en la familia. Una única característica los mantiene con vida, Continuum, o la posibilidad de utilizar un teléfono como si de un ordenador personal se tratase. Aunque teniendo en cuenta que sólo la gama más alta (el nuevo 650 no soporta Continuum) puede aprovecharlo, es como si no existiese – para la mayoría.
El verano pasado te pusieron al frente de la división de teléfonos de Microsoft. Entiendo que no has tenido tiempo de mucho, particularmente en plena fase final del desarrollo del Surface Book (y del Surface Pro 4). Y se notó en la presentación que diste de la gama 950 y 950XL de los hoy casi difuntos Lumia: no sentí esa pasión personal en el producto, aunque creo que hiciste un buen trabajo dándolos a conocer a la prensa. No son hijos tuyos, ya estaban hechos y te tocó la parte final del proceso: presentarlos.
Hoy por hoy no hay planes públicos para una nueva gama de dispositivos. Hoy por hoy sigo usando mi anciano Lumia 920 cada día con la última versión de Windows 10 que recibirá – porque también habéis abandonado el desarrollo del sistema operativo para los que, en su día, fueron los “buques insignia” de la gama. Sigo usando Windows Phone porque es realmente la plataforma que se adapta a mí, y no al revés. No soy usuario de “miles de apps”, porque siempre me ha gustado la capacidad de integración de la información de Windows, los “live tiles”. Programo en todas las plataformas, las conozco por dentro y por fuera, veo cómo avanzan con nuevas posibilidades excepto, precisamente, la que más me gusta. Mientras, el resto de la industria está haciendo suyos conceptos originales de Surface y Windows 8 (los “2 en 1”, aplicaciones lado a lado en iOS o, rizando el rizo, el concepto de “ventanas” en Android N).
Lo más probable es que haya directrices para “matar” la gama Lumia. Algún que otro OEM puede fabricar móviles con Windows 10 (HP tiene un teléfono – el Elite X3 – con todas las papeletas para convertirse en todo un referente), pero los fans de la plataforma queremos algo más, algo distintivo, algo digno de lucirse. Queremos un sistema operativo digno de usarse, digno de ser soportado y no de un hijo bastardo que hay que tener porque algo hay que tener.
Las filtraciones indican que no veremos nada hasta el año que viene – cuando puede (sólo puede) que ya sea tarde. Seguro que tienes una agenda preparada, más que probablemente estés jugando con prototipos locos de lo que podría ser un “Surface Phone”. Quizá escojas un procesador Intel en lugar de ARM y quizá, sólo quizá, oigamos algo como “el teléfono que puede reemplazar tu portátil”. El Surface Phone. Mientras tanto, le daré cariño a mi 920 y lo seguiré usando hasta que probablemente diga “basta”. Entonces tendré que decidir que, quizá, Windows Phone ya no existe y simplemente tenga que usar otra herramienta.
Actualización: Las noticias de este fin de semana parecen anunciar el final de la gama Atom de Intel, por lo menos en el segmento más móvil – las gamas Atom de procesadores. Es probable que Intel permanezca, pero por el momento centrándose en gamas medias-bajas de convertibles 2-en-1 con Pentium y Celeron. Fuente: PC-World
Padeces “NuGet-itis”?
Cuando tú, programador, haces click en “Nuevo Projecto” en Visual Studio y el asistente termina, qué es lo siguiente que abres? Si la respuesta es agregar incluso más componentes de NuGet (o similares) puede que padezcas NuGet-itis.
Lo siento, es que hoy me he mosqueado. Estaba haciendo unas pruebas, necesitaba implementar un par de APIs básicos para hacer experimentos. Así que nada, abrí VisualStudio y creé un nuevo “proyecto Web/Web API”. Hasta ahí todo bien hasta que di a “Ok” y apareció ésta monstruosidad en mi entorno de desarrollo:
Lo triste no eran sólo las dependencias… lo espectacular era lo que había como “contenido” de mi nuevo servicio web:
Y eso que era un “Web API en blanco”, para añadir un par de cositas y probar unos servicios que tengo para probar. Es simplemente ridículo.
La idea de OWIN (para empezar) es un runtime “minúsculo” (ejem!) para el desarrollo de aplicaciones web con la mínima carga en el servidor. Obviamente, el que hizo la “plantilla” de Web API no leyó las especificaciones. Bootstrap? JQuery? Para un Web API? Pero qué locura es ésta? Y caí en cuenta… “Es que ahora, TODO va así”.
Recordé de repente a un compañero, con la tarea de utilizar una serie de archivos que contenían argumentarios para centros de llamadas, con contenidos codificados en BASE64. Se pasó tres días (literalmente) en buscar una implementación de BASE64 para Java, ignorando la que yo le escribí en media hora que hacía sobradamente el trabajo. O programadores que según empiezan un proyecto abren la consola de componentes para añadir “lo que necesitan”, aunque ello implique arrastrar (en la mayoría de los casos) enormes cantidades de código que ni siquiera necesitan (como el caso de mi proyecto “Web API”).
El problema de depender de NuGet (o similares) para realizar hasta el más simple de los proyectos es que en muchos casos las dependencias que arrastra determinan en qué forma hay que realizar el resto del proyecto. Me pongo en el ejemplo de varios tutoriales que muestran cómo añadir autentificación a una aplicación web: sólo funcionan si estás haciendo una aplicación web “desde cero”. Pero, qué pasa cuando ya tienes esa aplicación web hecha y simplemente quieres añadir la autentificación? Simplemente no puedes (os recomiendo fervorosamente que intentéis hacerlo siguiendo las instrucciones del tutorial). O eso, o te toca reescribir prácticamente la totalidad de tu aplicación – cosa que en muchos casos es incluso más caro que hacerte la autentificación a mano desde cero.
Entity Framework, OWIN, MVC, MVVM, todos son frameworks para conseguir hacer cosas que en muchos casos te “obligan” a desarrollar en cierta forma. Si tenías una base hecha, simplemente no puede ser portada directamente al nuevo entorno. O el mero hecho de añadir Entity Framework, que puede suponer un verdadero quebradero de cabeza de integrar con tu infraestructura de datos actual – o el error de asumir que tienes que usarlo absolutamente para todo, y es cuando acabas retorciendo el framework para que “tambien sirva” para lo que tenías antes, sin pensar que, simplemente, no te hace falta.
El problema finalmente reside en que muchos programadores modernos sólo saben usar este tipo de frameworks – y tristemente porque muchos leyeron el tutorial equivocado.. Les quitas Entity Framework o cualquier “sabor” de MVC o MVVM y simplemente están perdidos. Si, Entity Framework es absolutamente increíble, pero en su contexto – no sirve para todo. Al igual que muchos otros. Y el problema se agrava cuando hay múltiples opciones para un framework: no se sabe cual escoger, porque “todos hacen lo mismo” y todos son “maravillosos”.
Otro ejemplo, un “curso” de la MVA (Microsoft Virtual Academy) acerca de programación multiplataforma con Xamarin. Lo siento, pero eso no es un curso, eso es un tutorial de cómo pegar trozos de componentes – siendo generoso. Hace falta realmente Prism para hacer un “Hello World” en Android? No. Ni de lejos. El problema es que hacer el 90% del tutorial dejó de consistir en programación universal de aplicaciones para Android, iOS y Windows Phone para convertirse en cómo configurar una aplicación MVVM – de una sola pantalla. Una sola! Queréis un excelente libro al respecto? No dudéis en descargar el ebook gratuito Creating Mobile Apps with Xamarin.Forms, Preview Edition. Ni MVC, ni NuGet ni nada – simplemente cómo se programa – porque el autor del libro asume que lo que haga la aplicación es cosa tuya. Y que sabes hacerlo.
Parece que hoy, todo lo que no se pueda escribir en doce (o mejor cinco?) líneas de código es “arcaico” o está mal hecho o “pues anda que no te has complicado la vida”. Ni mucho menos. Los componentes ayudan, pero cuando se limitan a una función concreta dentro de nuestro proyecto y, sobre todo, se adaptan a nuestra forma de trabajar. Si un framework, una librería, un componente define un cambio estructural en un proyecto, se debe buscar otra alternativa.
Programamos máquinas. Cuanto más liviano sea el proyecto, el ejecutable, el servicio web, mejor será el rendimiento de nuestra solución. No todo viene envasado en un componente de NuGet. A veces (la mayoría) toca mancharse las manos y hacer las cosas por uno mismo. Y lo mejor del caso, es que muchas veces esa es la forma correcta de hacerlo.
Windows 10 en una palabra: Convergencia
Microsoft presentó las nuevas versiones de Windows 10 al público hace unos días y de todo lo visto en las más de dos horas que duró el evento hay una idea principal sobre todas las demás: convergencia total en la plataforma. Vi el evento con sumo interés y esto es lo que vi – junto con un par de guindas de aportación propia.
Sinceramente, esperaba un evento de esos de “una hora” con una demo de las nuevas “builds” de Windows 10, y esperaba con particular interés verlo funcionando en teléfonos. Con lo que no contaba era con las acrobacias de presentar concepts tecnológicos – Microsoft normalmente no hace – corrijo: no hacía – esas cosas. Los resultados han sido bastante espectaculares y no me refiero a los usuarios de Windows en general sino a algo que no había visto hasta ahora: a la prensa “le mola” Microsoft. Raro.
Pero vayamos por partes. El principal interés del evento era el camino que está tomando Windows. Tras la mediocre acogida de Windows 8 y el nuevo paradigma de interface de usuario (los “Live Tiles”) la cosa no pintaba muy bien para Microsoft en un segmento para ellos fundamental: la empresa. Yo, como usuario y desarrollador, no he tenido el menor problema para adaptarme al nuevo interface de usuario y usarlo en diversos entornos (PC de sobremesa, tablet y móvil) no ha significado un gran esfuerzo de adaptación. Pero al resto del mundo no le ha ido tan bien.
Con Windows 10 Microsoft ha intentado recuperar a las empresas. Lo más interesante es que no ha sido (como yo me temía) la total bajada de pantalones que la prensa más recalcitrante estaba demandando (volver al interface de usuario de Windows 7). Sigue habiendo “Live Tiles”, pero ahora contenidas en lo que antaño era nuestro clásico menú de inicio. Encuentro la solución apropiada para la mayoría de los usuarios (aunque obviamente eso es opinión mía) y no han arruinado la (para mi gusto) excelente experiencia en dispositivos táctiles.
“So, it’s official?”
La llegada de Cortana a los PCs era un secreto a voces – Joe Belfiore hizo el anuncio dando a entender que todo el mundo lo esperaba y fue más una confirmación oficial que otra cosa.

Joe dio a entender en un par de ocasiones que lo que estábamos viendo eran versiones muy (muy!) preliminares del software y que esperásemos algún que otro “glitch” durante la presentación. Supongo que Joe “confirmando” cada respuesta de Cortana con un sonoro “Yes! Exactly!” era una forma de desactivar el reconocimiento de voz para evitar disgustos…
Y mientras que yo no me veo charlando con mi ordenador animadamente, sí veo un lugar donde Cortana en un PC puede funcionar a la mil maravillas: en los hogares con niños, en esos bonitos PC “todo en uno”. Los adultos (y no digo que no podamos cambiar) estamos hechos a interactuar con máquinas de ciertas formas (teclados, ratones)… no esperamos que una máquina pueda interactuar con nosotros. Pero al igual que a los adultos ahora nos cuesta usar aparatos que no tengan la pantalla táctil (se nos va el dedo a los iconos de la pantalla) o los niños no conciben mantener una conversación con Facetime o Skype sin activar el vídeo, dentro de poco tampoco concibirán usar un teclado para usar un ordenador.
De “Windows Phone” a “Windows on Phones”…
… y el matiz es importante. Pero vayamos por partes.
Por fin pudimos ver lo que todos llamábamos “Windows Phone 10”. Debo decir que no se me hizo particularmente espectacular: no había nuevos detalles gráficos espectaculares, ni un nuevo concepto de interactuar con el usuario, ni cambios brutales en los actuales mosaicos a los que estamos acostumbrados. Si, mejoras sueltas (como que ahora las aplicaciones recién instaladas aparecen arriba del todo en la lista para encontrarlas fácilmente) o un centro de notificaciones mejorado y sincronizado con todos los dispositivos.
Pero sí vimos un Office completamente nuevo, Outlook en el teléfono y el insistente recordatorio de que son aplicaciones universales, que es “exactamente el mismo código” compartido entre PC y teléfono. Y nos lo recordaron una vez, dos veces, tres veces… Si, he escrito aplicaciones universales (para PC, tablets y móvil) y me consta que el código fuente es “casi” el mismo. Y la palabra clave es el “casi”. No se puede “usar exactamente” el mismo código fuente en las dos plataformas, simplemente porque la forma de interactuar con las mismas es distinta. Pero tanta insistencia en el hecho me hizo pensar si usar “exatamente el mismo código fuente” era posible. Y que ya no se llame “Windows Phone”, sino “Windows ON Phones”.
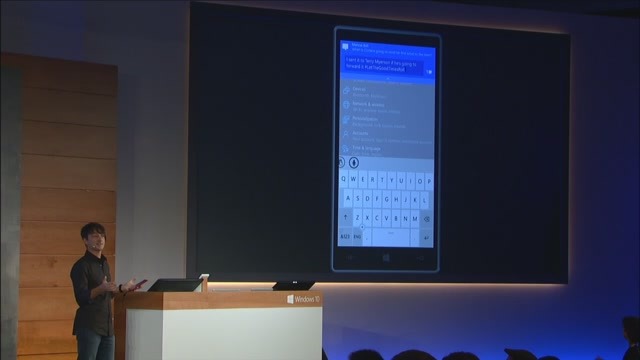
Y partiendo de la base de que lo que voy a decir a continuación es totalmente de mi cosecha, voy a apuntar dos detalles de dos eventos totalmente diferentes que se juntaron en mi cabeza tras la presentación. Lo primero fue fijarme en un pequeño detalle apenas visible y del que no se hizo absolutamente ninguna referencia durante la presentación pero que, obviamente, no ha pasado desapercibido (y no, no soy el primero en fijarme ni mucho menos): un pequeño elemento en el teclado en pantalla de los teléfonos que nos recuerda, sospechosamente, a los “thumbtracks” que usaban los portátiles de antaño para el control del ratón antes de la llegada de los mousepads:
Lo visteis? Si? Esa cosita entre las teclas “z” y “x”? Si, parece lo mismito que tenían antes los portátiles para manipular el ratón:
Y para qué quiero yo un “ratón” en un “móvil” con aplicaciones hechas para pantallas táctiles? Eso me recordó algo que había visto presentado en el pasado CES (Consumer Expo Show) de Las Vegas en enero, un nuevo teléfono de Asus con unas características hardware un tanto… excesivas? El nuevo Asus Zenfone 2:
A ver… un móvil Android con un procesador Intel Atom de cuatro núcleos, 4 gigabytes de memoria RAM y cinco pulgadas y media de pantalla? En serio?
¿Y si ese teléfono jamás se hubiese diseñado para correr Android? ¿Y si ese teléfono se hubiese diseñado para correr Windows? ¿Y si los próximos “móviles con Windows” fuesen simplemente tabletas algo más pequeñas que las actuales “siete pulgadas” y radio celular integrada?
Ese teléfono podría ejecutar Windows (incluso XP!) con más soltura que muchos PCs de escritorio actuales. Ese móvil puede ejecutar (tal cual!!) Photoshop! O la suite completa de Office! O… cualquier cosa que corra en un PC de escritorio actual.
Es un PC Intel completo con una pantalla de cinco pulgadas (y media).
Alguien ha unido ya los puntos? Un control thumbtrack en el interface de usuario de Windows Phone y un teléfono que podría ejecutar aplicaciones Win32 de toda la vida. Y creo que por eso ya no lo llaman “Windows Phone”… lo llaman “Windows ON Phones”.
Una sutil diferencia. Pero menuda diferencia. E insisto: todo eso es cosecha propia… seguro que hay otra explicación, pero a que ésta es muy divertida?
Y hubo más, mucho mas…
Tras Windows On Phones presentaron las nuevas funcionalidades de Xbox – y todas ellas convergían en lo mismo, en la unificación de la experiencia con Windows. Al igual que el teléfono, la Xbox se convierte en una extremidad más del ecosistema alrededor del usuario, se unen PC y consola. Podremos jugar en nuestra tableta sin usar el televisor, igual que ahora podemos ver la televisión con Smartglass. Y (por fin!!) podremos jugar juntos usuarios de PC y consola. Hasta los videojuegos se convertirán en aplicaciones universales? Eso parece viendo como Fable viene al PC.
Surface Hub fue otra demostración inesperada, a pesar de las consistentes filtraciones de que iba a presentarse un nuevo formato de hardware – aunque todo el mundo esperaba una posible versión nueva de las tabletas Surface Pro. Más que un nuevo formato hardware lo que yo vi fue un excelente ejercicio de integración de productos y funcionalidades ya existentes – en un envoltorio precioso, enorme (84 pulgadas!) demostrando nuevamente que Microsoft no solo piensa en elementos sueltos sino en su total integración con el resto de productos: Skype, RDP avanzado (si, era básicamente el protocolo de escritorio remoto ya conocido de Windows llevado a una nueva extensión) funcionando todo junto en un interface de usuario especializado.
Y la guinda del pastel, un proyecto que Microsoft ha conseguido mantener en secreto hasta el día de la presentación: HoloLens. Más un ejercicio acrobático que una presentación de un producto, Microsoft fue más allá de lo que normalmente estamos acostumbrados con este tipo de presentaciones. Tras ver el vídeo de introducción mis pensamientos fueron “ah, mira, bonito, un concept interesante”… tras lo cual se destaparon una demo “en vivo” que absolutamente nadie podría haber esperado.
Al igual que Cortana no veo HoloLens como una herramienta de uso generalizado hoy por hoy, sino más bien un desarrollo por aumentar las formas de interactuar los usuarios con las máquinas. Seamos realistas: no espero que HoloLens tenga la menor utilidad en el momento de lanzarlo comercialmente – a finales de este año. Pero si veo fascinante el esfuerzo que ha puesto Microsoft en el diseño del producto, en atreverse a encontrar infinidad de nuevos problemas y a solucionarlos.
Los asistentes a la presentación pudieron probar HoloLens. Y a pesar de que lo que probaron fue algo que nada tenía que ver con el producto que pudimos ver expuesto en el escenario (probaron los prototipos) y que la mayoría concluyeron en que en su estado actual es algo básicamente inutilizable (por lo incómodo), sí parece que hay consenso en que la tecnología funciona. Y parece ser que muy, muy bien.
Y tengamos presente que hablamos de la primera versión de un producto. Qué podríamos esperar con los avances tecnológicos para “HoloLens 3”? Nos toca esperar ver los SDKs y, especialmente, ver las ideas que los desarrolladores se atreven a llevar a cabo con él. “Minecraft holográfico en el salón de tu casa” puede estar muy bien, pero sólo para un rato. Pero la plataforma existe y lo más importante: funciona. Ahora nos toca a los desarrolladores crear las experiencias.
Ha ocurrido algo muy curioso: Microsoft mola.
KB3004394: Vaya día…
Soy extremadamente celoso de la seguridad y, cuando un buen día, empiezan a pasar cosas muy, muy raras con varios equipos del trabajo, no pude por menos que intentar averiguar lo que estaba pasando. Esto es lo que aprendí y como, lo que me parecía más improbable, era la razón de todo.
La primera señal de alarma llegó a primera hora de la mañana: en uno de los ordenadores de la oficina se desactivó (por las buenas?) Windows Defender. Si, ya lo sé, hay cosas mejores pero qué le vamos a hacer – es lo que hay. Eso, y las malas costumbres (ejem) de los usuarios (ejem, ejem) me hicieron temer lo peor.
Mi primer instinto cuando encuentro un antivirus que no se activa o, simplemente, no aparece, es ir directo al teclado: Windows+R, “regedit”. Lo que normalmente espero es la tranquilizadora imagen del consentimiento de seguridad de Windows:
Lo que me encontré (y espero que comprendáis que no haya foto – no estaba la cosa para eso) es el editor de registro abriéndose directamente, sin ningún tipo de confirmación. Un antivirus desactivado y UAC desactivado al mismo tiempo (obviamente el usuario jura y perjura que no lo ha desactivado manualmente) me ponen en modo paranoico: tenemos un gamusino.
Lo primero fue restablecer UAC (con su correspondiente reinicio) y verificar que, una vez vuelto a arrancar, el ajuste era efectivo y no volvía a desactivarse. Eureka! Pero espera… hay algo raro…
Al volver a intentar ejecutar RegEdit y tal y como esperaba, apareció el mensaje de confirmación de UAC, pero con otro elemento mosqueante: en lugar de indicar “Microsoft Windows” como Editor Comprobado aparece como “desconocido”. Sigo mosqueado. Más aún cuando incluso al intentar abrir el visor de eventos (EventVwr) también me pide autorización – raro si tenemos en cuenta que el visor de eventos no lo requiere en condiciones normales. Intentar reactivar Windows Defender terminaba también en un error.
Intentar instalar Security Essentials daba otro error durante el proceso: 0x8004FF91. Adelante, buscad ese error (bueno, hoy no creo que tengáis mucho problema para encontrar referencias) y veréis que, ni es nuevo, ni hay documentación al respecto. Vamos bien…
Tras un análisis en profundidad del ordenador y no encontrar absolutamente ningún indicio de un comportamiento extraño, intenté tranquilizar mi espíritu pensando que podría haber sido un intento de infección de algún tipo de virus o troyano que se paró y dejó el ordenador en ese estado: nada escondido, ningún ejecutable extraño, ninguna traza en registry u otros puntos de inicio… nada.
Continué el día – o mejor dicho, intenté continuar el día mientras pensaba si era buena idea hacer un “rollback” a un punto de restauración anterior, seguir mirando cosas o directamente “pegar un leñazo” (término técnico para “reinstalar desde cero”). No había pasado ni media hora cuando otro ordenador empezó a hacer también cosas raras… y luego otro…
No voy a aburriros con una descripción detallada de nuestra arquitectura de red e interconexiones con otros centros – solo os diré que empecé a mirar cosas realmente esotéricas por todas partes (incluyendo si alguien había instalado WireShark en el cortafuegos y se había dejado el driver de captura activado – no os digo más). Pero me recuerdo a mí mismo en mitad de la sala de producción, buscando “algo” mientras decía en voz alta [sic] “o tenemos un gamusino o una tremenda cagada de Microsoft con un parche…”.
Mi sensación era como si los ejecutables de Windows hubiesen sido reemplazados por versiones alteradas, sin la firma digital de Microsoft. Y a nada que lo penséis sabréis que es muy mal indicio. Recordé que mi PC Windows 8 tiene un Windows 7 instalado en una partición que no uso desde hace más de dos años (desde que monté 8, vamos). Busqué RegEdit.exe y lo comparé con la versión extraída desde uno de los PCs con comportamiento raro. Para mi “sorpresa” eran idénticos (no lo esperaba… imaginé que alguna actualización en dos años habría tocado regedit, pero no… ninguna). La parte mala (o buena?) es que, siendo idénticos, significa que ambos portaban la firma digital apropiada de Microsoft – no había ejecutables reemplazados (“yupi?”)
Parecía que el problema se originaba en los certificados para verificar los ejecutables pero, cómo era eso posible?
La solución llegó en forma de un boletín en la web de soporte de Microsoft: la actualización KB3004394 está rota.
La idea de la actualización KB3004394 es sencilla: los certificados digitales que usa Windows para garantizar que las conexiones seguras son, eso, seguras se actualiza hasta ahora una vez a la semana. El problema (y esto es de mi cosecha) es que desde que se supo la brecha de seguridad en Sony y que se habían conseguido robar sus certificados digitales, era perfectamente posible “fabricar” tanto ejecutables como certificados para servidores perfectamente válidos y que podrían usarse para fines maliciosos. Así que Microsoft pensó que no sería mala idea no solo revocar ciertos certificados sino que los ordenadores lo hagan ellos solitos solo que más a menudo: una vez al día.
La idea no es mala – salvo el posible ancho de banda que pueda conllevar el proceso, pero el problema es que el parche que (asumo) revoca los certificados sospechosos y cambia el comportamiento de Windows para actualizarlos “rompe” PCs con Windows 7 (y Windows Server 2008) instalado. Eso y que al destruirse la cadena de validación de certificados, muchos programas de terceros (como Security Essentials) fallan al instalarse con el (ahora conocido) error 0x8004FF91 que podríamos catalogar como “error al verificar la firma digital de uno de los componentes del programa”.
El siguiente paso es montar el parche KB3024777 y ver qué pasa. Revierte el comportamiento de Windows 7 si, pero: reconstruye las cadenas de certificados?
Y lo que más me preocupa: si el ordenador no puede verificar la cadena de certificados AHORA, con las cadenas de certificados rotas… ha hecho Microsoft un parche que, efectivamente, toca las cadenas de certificados sin ir “apropiadamente” firmada digitalmente? Porque imagino que sabéis lo que eso significa, verdad?
Ups…
C#–Cómo escribir código realmente rápido
Vuelvo tras una larga ausencia con un tema con el que llevo luchando el último año: optimizar código para mejorar la respuesta a los usuarios tanto a nivel de servidor como de aplicación usando incluso menos recursos que antes. Y si piensas en distribuir tu aplicación en la nube, incluso puede que ahorres dinero.
Cualquiera que me conozca sabe que mi obsesión es cómo exprimir las máquinas al máximo. Y por “exprimir” no significa “tenerlas echando humo” haciendo cosas, sino más bien al contrario: que un solo servidor pueda ejecutar las mismas funcionalidades pero con un consumo mínimo de CPU y memoria. Y en C#, mínimos cambios en los programas pueden acelerarlos de forma más que notable.
No hay que pensar en segundos… toca hacerlo en milisegundos
Es lo que veo muchísimas veces hablando con otros programadores que no ven ningún problema en su código: prácticamente hagas lo que hagas hoy en día con un ordenador, si sólo lo haces una vez, es virtualmente instantáneo. Escriben código, ejecutan el programa de prueba y violà! el resultado en “menos de un segundo”. El problema es que cuando eso mismo hay que hacerlo decenas de miles de veces por minuto (o segundo!) la cosa se complica: lo que antes tardaba “menos de un segundo” ahora tarda horas. Y es donde las micro-optimizaciones o los “refactorings” complejos (que veremos como parte final de este artículo) muestran sus resultados: limando no segundos, sino milisegundos a cada operación se obtienen beneficios simplemente espectaculares en el rendimiento de nuestros programas.
Importante: hay cosas que no se pueden optimizar: hay que rehacerlas
Y no se nos deben caer los anillos por ello. Puede que algo simplemente sea lento. Muy lento. Excesivamente lento. Y es muy probable que no tenga por qué serlo y la “optimización” no sea la respuesta, sino más bien un rediseño. Y no pasa nada: es lo que he hecho durante el último año. Si estás leyendo esto pensando en que vas a encontrar una pauta de programación que apliques “en dos líneas” a tu código y que de repente funcione deprisa, deja de leer ya: si, algo ganarás, pero no mucho. Pero sí hay infinidad de cosas a saber para mejorar de forma más que notable la velocidad y el rendimiento de nuestros actuales programas sin tener que tirarlos enteros y empezarlos de cero.
El truco? Optimizar bloque por bloque, función por función, y no pensando en que “quede más bonito”, sino que quede “más rápido” (lamentablemente en muchos casos no es compatible lo uno con lo otro, pero recuerda: comenta tu código). Y siempre: usa el Profiler de Visual Studio!
Pero vamos a un ejemplo real…
new() y el recolector de basura
O “garbage collector” como muchos lo conocemos. Nos permite olvidarnos de la gestión de memoria, de acordarnos de liberar los objetos que ya no usamos, pero con un precio: reservar memoria es “caro”, pero es que la gestión de la recogida de basura es carísima. Y eso que cada generación de la máquina virtual .NET mejora particularmente en eso, en la reserva y la limpieza de la memoria.
Por supuesto no estoy diciendo que crear objetos con new() sea malo, en absoluto. El problema, particularmente con C# y otros lenguajes gestionados, es que hay montones de new()’s implícitos en infinidad de operaciones que podemos evitar. Menos reservas de memoria, más velocidad. Menos objetos que gestionar, mucha más velocidad todavía. El otro problema es asumir que el coste de hacer new() es cero: nada más lejos de la realidad (creo que sólo hay otra operación más cara que reservar memoria: lanzar una excepción, pero eso es otra historia).
Un ejemplo simple pero práctico: típico programa que recibe registros en texto separados por comas. Cuantas veces habéis visto (o escrito) algo como esto:
static int[] Decode(string data)
{
string[] dataFragments = data.Split(new char[] { ',' });
List dataValues = new List();
foreach (string fragment in dataFragments)
{
dataValues.Add(Int32.Parse(fragment));
}
return (dataValues.ToArray());
}
Alguien ve algo “raro”? No?
Algo tan simple como ese new char[] { ‘,’ } tan inocente es responsable de una merma en la velocidad de la función.
Si, esta función se ejecuta en muy, muy poco tiempo – si sólo se llama una vez. El problema es si hay que llamarla miles de veces. Miles de veces crearemos un array en memoria, de un carácter de capacidad, pero toca buscar memoria, asignarla, inicializarla… Una vez no pasa nada… un par de millones de veces y la cosa se complica.
Esa es la típica situación que mejora simplemente con un mínimo cambio en el programa:
private static readonly char[] splitChars = new char[] { ',' };
static int[] Decode(string data)
{
string[] dataFragments = data.Split(splitChars);
List dataValues = new List();
foreach (string fragment in dataFragments)
{
dataValues.Add(Int32.Parse(fragment));
}
return (dataValues.ToArray());
}
Tan sencillo como usar una variable estática, inicializada al principio de la ejecución del programa, y eliminamos miles y miles de reservas de memoria. Para comprobarlo, vamos a escribir un programa de pruebas que ejecute las dos funciones un millón de veces, para comprobar si hay alguna diferencia:
public static void Run()
{
Console.WriteLine("Código inicial en ejecución.");
string record = @"23,51,181,47,193,119,651,45,213,194,413,188";
var start = DateTime.Now;
int sum = 0;
for (int dd = 0; dd < 1000000; dd++)
{
var dataElements = Decode(record);
sum = 0;
for (int zz = 0; zz < dataElements.Length; zz++)
sum += dataElements[zz];
}
GC.Collect();
var span = DateTime.Now - start;
Console.WriteLine("Suma: " + sum + " - Tiempo total: " + span.ToString());
}
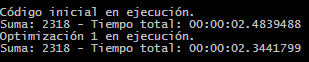
Este programa simplemente decodifica el mismo registro 1 millón de veces y, por hacer algo, simplemente suma los valores de los números (así verificamos que todas las variantes devuelven los mismos resultados). Ahora ejecutamos el programa en versión Release con las dos versiones de la función:
Simplemente por evitar esa reserva de memoria nos ahorramos 140 milisegundos: un 5% del tiempo total (he calculado el ahorro sobre varias ejecuciones – nunca tarda lo mismo). No está mal para una sola línea modificada.
Pero vayamos un poco más allá. Hay otra reserva de memoria al final de la función, al hacer una conversión a array (return(dataValues.ToArray()). Si devolvemos directamente el objeto dataValues, sin conversión, qué pasa? Cambiemos
static int[] Decode(string data)
{
...
return (dataValues.ToArray());
}
por
static List<int> Decode(string data)
{
...
return (dataValues);
}
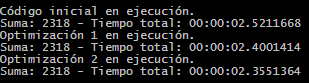
y ajustamos un poco la función de prueba para que use la propiedad Count en lugar de la propiedad Length de los arrays. El resultado:
Otros 50 milisegundos que hemos limado al tiempo original. Y todavía no hemos trabajado mucho para un ahorro del 7%.
Poco más se puede rascar, verdad? Pues no… aún queda mucho por hacer.
Empieza el refactoring
Hasta ahora hemos simplemente cambiado cosas de sitio o hemos eliminado alguna reserva de memoria. Cuando ese proceso no da para más, toca pensar cómo cambiar la estructura del código para que sea más eficiente.
El siguiente responsable de reservas de memoria es el objeto List<int> que usamos para almacenar los valores mientras se leen del registro de entrada. Y si en lugar de eso usamos un array permanente para devolver los valores? Vamos con el refactoring, y aquí es donde tenemos que poner un límite a los datos.
Hasta ahora nuestro código podía soportar cantidades arbitrarias de elementos en un registro, pero es necesario realmente? O podemos poner un límite de, digamos 100 elementos? 200? 500 quizá?
Cambiemos la función para que quede como sigue:
private static readonly char[] splitChars = new char[] { ',' };
static List Decode(string data)
{
string[] dataFragments = data.Split(splitChars);
List dataValues = new List();
foreach (string fragment in dataFragments)
{
dataValues.Add(Int32.Parse(fragment));
}
return (dataValues);
}
Si os fijáis la función espera ahora un array de enteros que rellenará con los valores que obtenga del registro, devolviendo como resultado el número de elementos que ha leído. Otro poco más de refactoring en la función de pruebas para que quede como sigue:
int[] values = new int[512];
int sum = 0;
for (int dd = 0; dd < 1000000; dd++)
{
var elementCount = Decode(record,values);
sum = 0;
for (int zz = 0; zz < elementCount; zz++)
sum += values[zz];
}
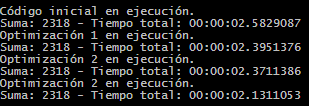
La función reserva primero un único array de enteros que usa para todas las llamadas a la función. Da igual que el array sea local a la función o miembro de la clase: sólo se crea uno y se reutiliza continuamente. Si ejecutamos el programa ahora con la nueva versión obtenemos lo siguiente:
Ahora sí se ve una mejora realmente sólida del rendimiento, del orden nada menos que del 20% con respecto al código original.
Pero se puede ir mucho, muchísimo más lejos.
El siguiente responsable de la velocidad de la función es el Split() que hacemos de la cadena. Split tiene que fabricar internamente un List<String> para almacenar cada cadena que va truncando, reservar cada objeto String de cada elemento separado, inicializar los contenidos (sacando copias de fragmentos de la cadena original), agregarlo a la colección para finalmente invocar el método ToArray() y devolvernos el array de cadenas. Y una vez que terminamos la función, todo ese trabajo se destruye y pasa al recolector de basura. Y todo eso destruye el rendimiento, cada reserva de memoria y copias por la RAM machacan los contenidos del caché del procesador, volviéndolo prácticamente una inutilidad. Los procesadores modernos son felices leyendo memoria secuencial, y el mero concepto de crear miles de objetos desperdigados por la memoria del PC va en detrimento del rendimiento.
Pero qué se puede hacer en ese caso?
Optimización final
Pues en este caso, nada tan facil como no usar lo que parece obvio. Vamos a pensar en el registro que nos dan no como en una cadena que sólo podemos utilizar por medio de otras funciones, creando copias, fragmentándola, sino como un simple array de caracteres. Porque, curiosamente, lo es.
La versión final de la función recorre la cadena de caracteres uno por uno: si el caracter es un dígito lo acumula, si el caracter es una “coma” completa la acumulación y añade el valor al array de enteros del resultado, haciendo simplemente operaciones aritméticas simples, con las que el procesador es feliz (por cierto: si sabes C++, te sentirás como en casa):
static int Decode(string data,int[] values)
{
int charCount = data.Length;
int valueIndex = 0;
int acc = 0;
for (int dd=0;dd<charCount;dd++)
{
char c = data[dd];
if ((c >= '0') && (c <= '9'))
{
acc *= 10;
acc += (c & 0xF);
continue;
}
if (c == ',')
{
values[valueIndex++] = acc;
acc = 0;
continue;
}
throw new Exception("Invalid character in data.");
}
// Añadir el último valor
values[valueIndex++] = acc;
return (valueIndex);
}
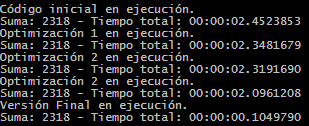
Tampoco ha sido para tanto… pero veamos cuanto hemos ganado:
No, no es una broma: de un proceso que tardaba 2,5 segundos en ejecutarse se ha quedado al final en 100 milisegundos. 25 veces más rápido que el original.
Y el truco simplemente consiste en optimizar el código en bloques funcionales de tamaños como el que acabamos de ver, que permiten concentrarse en un problema concreto, determinar los requerimientos exactos y escribir un código que haga “eso” y “nada más que eso”.
Pensando en la nube
Y si realmente te estás planteando hospedar tu flamante proyecto en la nube, empezar pensando en las optimizaciones como las que acabas de ver te puede ahorrar un dineral, en éste caso concreto en el costo de máquinas virtuales, o en caso de máquinas físicas poder emplear PCs mucho más económicos con el mismo rendimiento. Pero hay que ser metódico, no puedes decirte a tí mismo “bueno, ya optimizaré al final”, porque quizá, cuando llegue el momento, descubras que el “refactoring” requiere de una reescritura completa. Y créeme, llegado ese momento ya es tarde…
Por cierto, otra pequeña optimización de la que no he hablado: cuantos componentes de .NET tenéis referidos en la sección References de vuestros proyectos? Seguro que los usáis todos? Quizá puedas eliminar alguno de ellos o más de los que crees. Y una DLL que no se carga (junto con sus propias dependencias) es otro ahorro de recursos.
El proyecto completo con todas las versiones de optimización podéis descargarlo aquí. Y podéis comprobar qué referencias usa. Sólo una: System.DLL.
Temporizadores nativos de Windows con C++ 11
Existen multitud de razones para programar en C++. Pero el API de Windows puede parecer un poco intimidante al principio y esa es la razón por la que tanta y tanta gente prefiere usar o bien librerías que se hagan cargo del bajo nivel o de entornos gestionados donde todo es mucho más fácil.
Pero la verdad es que con poquísimo esfuerzo es posible ir creando pequeñas herramientas que nos faciliten la vida y que llevan a la creación de código extremadamente legible y fácil de mantener.
El problema con los temporizadores
Hacer un temporizador en el API nativo de Windows puede ser, bien extremadamente simple o bien sorprendentemente complejo, dependiendo de los conjuntos de APIs que queramos emplear. Si usamos ventanas clásicas (ay! esos tiempos), con la función SetTimer() conseguimos que nos llegue un mensaje WM_TIMER periódicamente a nuestra ventana “y ya está”. La cosa se complica cuando queremos timers asíncronos, donde nos veremos obligados a emplear threads para hacerlo.
Lo que busco es poder aprovechar la versatilidad de C++ en su versión 11 y poder escribir algo como sigue:
CTimer timer;timer.Set(1000,1000,[]()
{
putc('.',stdout);
});
Bonito, verdad? Sin crear threads, sin declarar cosas globalmente, sin mensajes a ventanas. Todo ello se puede hacer empleando el API de Windows nativo, con una simple clase que nos haga un poco el trabajo por debajo aprovechando la función CreateTimerQueueTimer():
BOOL WINAPI CreateTimerQueueTimer( _Out_ PHANDLE phNewTimer, _In_opt_ HANDLE TimerQueue, _In_ WAITORTIMERCALLBACK Callback, _In_opt_ PVOID Parameter, _In_ DWORD DueTime, _In_ DWORD Period, _In_ ULONG Flags );
Vamos a ver un poco por encima qué son todos esos argumentos que requiere el API. Para empezar, phNewTimer es un puntero a un HANDLE estándar de Windows (PHANDLE). Es una variable que deberemos suministrar al API y donde, una vez invocado, nos devolverá el handle sobre el que realizaremos el resto de las operaciones con el mismo. TimerQueue es un argumento opcional, que nos permite emplear colas de timers “custom” hechas a medida, si es que deseamos un control tan fino de la ejecución. En nuestro ejemplo vamos a emplear NULL para solicitar la cola predefinida por el sistema.
Aquí es donde viene la parte interesante, en el argumento Callback. Un tipo WAITORTIMERCALLBACK básicamente define un tipo concreto de función a la que el sistema operativo invocará al dispararse el temporizador. Con eso iremos en unos minutos, junto con Parameter, argumento que se pasará de vuelta a nuestra Callback.
DueTime y Period son, como podréis haber podido imaginar, los tiempos para el primer disparo y subsiguientes, definidos en milésimas de segundo. Finalmente, Flags es una variable donde podremos incluir opciones de funcionamiento de nuestro timer.
Dejémoslo bonito
Vamos a la implementación. Para empezar, necesitaremos guardar en nuestra clase CTimer el handle que el API de Windows nos devolverá al crear el timer, y que inicializamos a nulo en el constructor de la clase. También necesitaremos una forma de almacenar el código que deseamos ejecutar con el timer, y que nos llegará como expresión lambda de C++:
#include <functional>
class CTimer
{
public:
CTimer()
{
m_hTimer = NULL;
}
virtual ~CTimer()
{
Cancel();
}
private:
HANDLE m_hTimer;
std::function<void()> m_callback;
};
La plantilla std::function<> (declarada en functional.h) es un utilísimo almacén especializado precisamente en eso: en almacenar expresiones lambda, dada simplemente su firma (en nuestro caso “void()”). Aprovechamos para incluir el destructor y una llamada a una función, Cancel() que destruirá el timer junto con nuestro objeto. Ya que tenemos los miembros preparados e inicializados, vamos con la parte realmente divertida: la función Set() que nos permitirá configurar el timer:
HRESULT Set(DWORD dueTime,DWORD period,std::function<void()> callback)
{
if (m_hTimer == NULL)
{
if (CreateTimerQueueTimer(&m_hTimer,NULL,&internalCallback,this,
dueTime,period,
period ? WT_EXECUTEDEFAULT : WT_EXECUTEONLYONCE) == FALSE)
return(GetLastError());
}
else
{
if (ChangeTimerQueueTimer(NULL,m_hTimer,dueTime,period) == FALSE)
return(GetLastError());
}
m_callback = callback;
return(S_OK);
}
La función Set() crea o altera el timer nativo dependiendo de si la variable m_hTimer ya tiene un valor. De esta forma podremos alterar el timer al vuelo, cambiando por ejemplo los tiempos de disparo. Cada llamada a Set() tambien almacena en la variable m_callback la expresión lambda que queremos emplear – esto nos permitiría, por ejemplo, emplear el mismo timer con distintas funciones lambda dependiendo de nuestras necesidades.
Si os fijáis, al llamar al API siempre usamos la misma función callback: internalCallback. Esta función, junto con el parámetro “this” que le sigue, nos permitirán a la hora de recibir la notificación del sistema operativo, saber qué lambda debemos invocar.
La implementación de la función internalCallback() sería como sigue:
private:
static VOID CALLBACK internalCallback(PVOID lpParameter,BOOLEAN TimerOrWaitFired)
{
CTimer *pTimer = (CTimer*)lpParameter;
if (pTimer->m_callback)
pTimer->m_callback();
}
La función es estática (el API de Windows no sabe de clases de C++), pero hemos incluido la instancia del objeto como argumento al crear el timer, y nos llegará en el argumento lpParameter. Simplemente castear el parámetro a CTimer* nos devuelve un puntero utilizable para determinar el contenido de la función lambda e invocarla.
Finalmente, la función Cancel() destruye el timer. Podremos invocar esta función manualmente o simplemente, dejar que se llame desde el destructor de la clase:
HRESULT Cancel()
{
if (m_hTimer != NULL)
{
DeleteTimerQueueTimer(NULL,m_hTimer,NULL);
m_hTimer = NULL;
}
return(S_OK);
}
La función DeleteTimerQueueTimer() del API destruye un timer creado previamente con CreateTimerQueueTimer(), pasando el handle que nos devolvió al crearlo.
Y ya está. Hemos creado desde cero un componente que encapsula el API de Windows dentro de una clase con todas las funcionalidades del lenguaje C++. Vamos a darle un poco de contexto a nuestro ejemplo al principio del artículo, para poder probar el componente:
int _tmain(int argc, _TCHAR* argv[])
{
printf("AsyncTimer test\n");
CTimer timer;
timer.Set(1000,1000,[]()
{
putc('.',stdout);
});
printf("Press any key ");
_getch();
return 0;
}
Chorra, pero nos sirve: el programa simplemente imprime un mensaje (“Press any key”) mientras nuestro timer imprimirá un punto cada segundo hasta que pulsemos una tecla. El programa está totalmente detenido en la función __getch(), que detiene la ejecución hasta que se pulse una tecla. El timer se ejecutará de forma totalmente asíncrona, en un thread gestionado por el sistema operativo. Al terminarse el programa y salir de la función, el objeto timer se destruirá, cancelando el temporizador y limpiando los recursos antes de la salir.
A continuación, la clase completa, y a continuación, enlaces al proyecto completo de ejemplo:
#pragma once
#include <functional>
class CTimer
{
public:
CTimer()
{
m_hTimer = NULL;
}
virtual ~CTimer()
{
Cancel();
}
public:
HRESULT Set(DWORD dueTime,DWORD period,std::function<void()> callback)
{
if (m_hTimer == NULL)
{
if (CreateTimerQueueTimer(&m_hTimer,NULL,&internalCallback,this,
dueTime,period,
period ? WT_EXECUTEDEFAULT : WT_EXECUTEONLYONCE) == FALSE)
return(GetLastError());
}
else
{
if (ChangeTimerQueueTimer(NULL,m_hTimer,dueTime,period) == FALSE)
return(GetLastError());
}
m_callback = callback;
return(S_OK);
}
HRESULT Cancel()
{
if (m_hTimer != NULL)
{
DeleteTimerQueueTimer(NULL,m_hTimer,NULL);
m_hTimer = NULL;
}
return(S_OK);
}
private:
static VOID CALLBACK internalCallback(PVOID lpParameter,BOOLEAN TimerOrWaitFired)
{
CTimer *pTimer = (CTimer*)lpParameter;
if (pTimer->m_callback)
pTimer->m_callback();
}
private:
HANDLE m_hTimer;
std::function<void()> m_callback;
};
El proyecto completo está aquí.